עורך התוכן הינו פשוט לתפעול וניתן להוסיף דרכו אלמנטים נוספים לטקסט הכתוב כגון קבצי מדיה, קישורים ואופציות לסידור התוכן בתצוגות שונות.
כדי לערוך תוכן נכנס לעורך התוכן הקיים בתוך דף, חוברת, קישור ויישומון custom text/HTML.
בסרגל זה, ניתן למצוא אפשרויות סטנדרטיות לעיצוב טקסט (דומה לעבודה ב- WORD), כגון הדגשת טקסט נ- BOLD, הוספת קו תחתון לטקסט וכן יישור לימן או שמאל.
מלבד אלו, ישנם אלמנטים נוספים מורכבים יותר אשר נפרט מטה למה הם משמשים וכיצד ליצור אותם.
| Paragraph format/ פורמט פסקה
לחיצה על אייקון זה מאפשרת בחירה בגודל הכותרת הרצויה. אלו הם עיצובי הכותרות במערכת:
- מה צריך לעשות?
-
יש לעמוד על Format ולבחור את סוג הכותרת הרצויה.
הכותרת הגדולה ביותר היא headding 2 והקטנה ביותר headding 6
- איך זה יראה?
-
Headding 2
Headding 3
Headding 4
Headding 5
Headding 5
- לצפייה בסרטון הדרכה
-
יעלה בקרוב
| Button Link/ כפתור
הפיכת טקסט לכפתור לחיץ.
- מה צריך לעשות?
-
במידה ואתם מעוניינים ביצירת כפתורים אנא פנו ליחידת האתרים לעזרה.
- איך זה יראה?
-
Accordion content 2.
| Media Browser/ דפדפן מדיה
הוספת תמונות, סרטונים, קבצי אודיו וקבצים מסוגים נוספי כגון קבצי Office ומסמכי PDF בתוך גוף הטקסט.
- מה צריך לעשות?
-
יש לבחור באופציה הראשונה- Uploud from your computer ולהעלות קובץ משולחן העבודה.

יש לבחור באופציה הראשונה- Uploud from your computer ולהעלות קובץ משולחן העבודה.
חובה למלא את חלונית ה- Alt text במילה תקינה על פי חוקי הנגישות.
- לצפייה בסרטון הדרכה
-
Accordion content 2.
| Accordion/ אקורדיון
מאפשר פתיחה וסגירה של תוכן לפי בחירת המשתמש. יעיל להצגת עמודי תוכן ארוכים בעלי מקטעים וכותרות שונים ומאפשר תצוגה נוחה ונעימה לעין. למעשה הוא מקביל בשימושו ליישומון Accordion.
ביצירת אתר חדש נמליץ לפתוח אקורדיון דרך עורך התוכן ולא ליצור יישומון חדש.
- מה צריך לעשות?
-
-
לחיצה על האייקון תוביל לחלון ברירת מחדל הכולל אקורדיון בעל שני מקטעים. כך החלון יראה:

- יש למלא את הכותרת ואת התוכן הרצוי בכל מקטע. התוכן יהיה תמיד בתצוגה ראשונית סגורה.
- על מנת להוסיף או להוריד מקטע יש לעמוד עם העכבר על חלון האקורדיון, ללחוץ על הלחצן הימני בעכבר ולבחור את האופציה הרצויה.
-
לחיצה על האייקון תוביל לחלון ברירת מחדל הכולל אקורדיון בעל שני מקטעים. כך החלון יראה:
- איך זה יראה?
-
דוגמא מתוך אתר הדיקנט.
אקורדיון סגור:
אקורדיון פתוח:

- לצפייה בסרטון הדרכה
-
New accordion content
| Tabs/ טאבים
סידור תוכן בעל תכנים שונים בחלוקת טאבים המאפשרת מעבר חלק בין מקטע למקטע מבלי לעבור לעמוד אחר.
- מה צריך לעשות?
-
Accordion content 1.
- איך זה יראה?
-
Accordion content 2.
- לצפייה בסרטון הדרכה
-
New accordion content
| Bootstrap Grid/ גריד
תצוגת טבלה/ טורים בצורה רספונסיבית וקלה לתפעול.
- מה צריך לעשות?
-
-
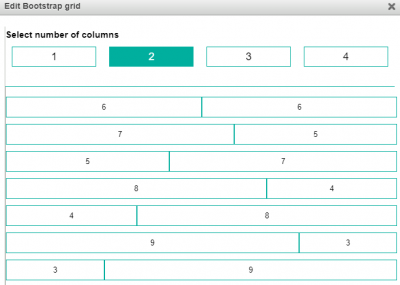
לחיצה על האייקון תפתח חלון המאפשר בחירת תצוגת טבלה עד ארבע עמודות.

- יש לבחור את מספר העמודות הרצוי. אם נבחר עמודה אחת היא תתפרס השורה כולה. אם נרצה מספר עמודות רב יותר, נסמן את המספר הרצוי ולאחר מכן נוכל לבחור גם את רוחבן.
- Add numbers of rows- בחירת מספר השורות הרצוי
-
Margin bottom- ניתן להוסיף רווח בין השורות. לרוב לא נכתוב מעל 10px

- לחיצה על OK ושמירת הנתונים.
במידה ונרצה לשנות את מספר השורות/ הטורים או את רוחב הטורים, יש לעמוד עם העכבר על המסגרת של הגריד. לחיצה כפולה בעכבר תפתח את הגריד לשינויים.
-
לחיצה על האייקון תפתח חלון המאפשר בחירת תצוגת טבלה עד ארבע עמודות.
- איך זה יראה?
-
Accordion content 2.
- לצפייה בסרטון הדרכה
-
New accordion content
| Table/ טבלה
תוכן המוצג באמצעות טורים ושורות
- מה צריך לעשות?
-
אנו ממליצים לא ליצור טבלאות באתר מכיוון שהיא איננה רספונסיבית ואיננה מתאימה את גודל הטורים בהתאם לגודל המסך.
במידה ואתם זקוקים לתצוגת טבלה אנחנו ממליצה להשתמש באופציית הגריד.
| Paste from word/ הדבקה מוורד
כשנרצה להכניס תוכן רב מוורד, מומלץ להכניס באמצעות אייקון זה וכך לשמור על מבנה תקין של העמוד.
- מה צריך לעשות?
-
Accordion content 1.
- לצפייה בסרטון הדרכה
-
Accordion content 2.
| Insert horizontal line/ הכנסת קו אופקי
הוספת קו אופקי לאורך התיבה כולה.
- צה צריך לעשות?
-
Accordion content 1.
- איך זה יראה?
-
כמו הקו המצורף פה
- לצפייה בסרטון הדרכה?
-
Accordion content 2.
| Anchor/ עוגן
באלמנט זה נשתמש כאשר יש לנו בדף אחד טקסט ארוך אשר מחולק למספר מקטעים.
למעשה, לחיצה על עוגן תעביר את המשתמש ישירות אל המקטע הרצוי על פי הכותרת שעליה לחץ.
- מה צריך לעשות?
-
- נכתוב בעורך התוכן רשימה של כל הכותרות הקיימות בעמוד. יש לסמן את הכותרת הראשונה וללחוץ על אייקון קישור.
-
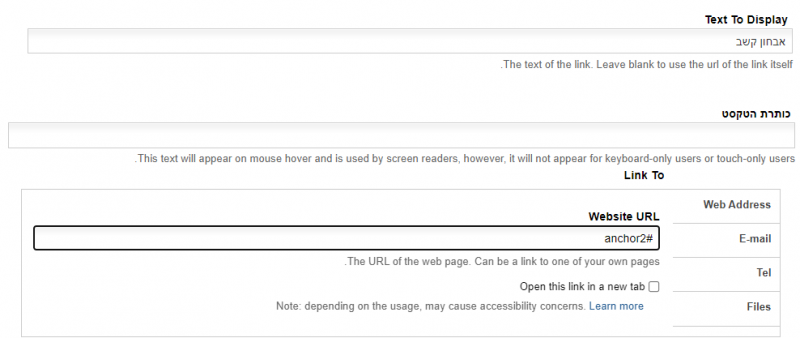
ב- Website URL ניתן שם לקישור בתוספת סולמית, למשל- #ancor כמו בתמונה המצורפת.

- לחיצה על שמירה
- לאחר שיצרנו קישור, נלך אל הכותרת מעל המקטע שאליו נרצה ל"הקפיץ" את המשתמש.נעמוד עם העכבר לפני הכותרת ונלחץ על האייקון Anchor.
-
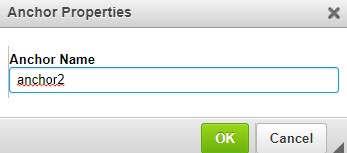
ב- Anchor Name נרשום את שם שיצרנו בקישור רק ללא הסולמית. כמו בתמונה הבאה:

-
כעת במיקום שיצרתם עוגן יופיע האייקון

- איך זה יראה?
-

- לצפייה בסרטון הדרכה
-
New accordion content
| Teaser break/ קיטוע לתקציר
יצירת הפרדה בין התיאור הראשוני (teaser) המופיע בדף באתר לבין שאר התוכן בדף.
- מה צריך לעשות?
-
Accordion content 1.
- איך זה יראה?
-
לאחר הוספת ה- teaser braek, לפני לחיצה על Read more

לאחר לחיצה על- read more

מתוך: הפקולטה מדעי הרוח
- לצפייה בסרטון הדרכה
-
יעלה בקרוב
| Link/ קישור
הפיכת מקטע טקסט לקישור URL (כתחליף מומלץ לכתיבת כתובת ה-URL בגוף הטקסט).
- מה צריך לעשות?
-
Accordion content 1.
- לצפייה בסרטון הדרכה
-
Accordion content 2.