יישומים גרפים המספקים גישה ישירה למידע. מערכת ה-OpenScholar מספקת מגוון יישומונים לשימוש בבניית האתר.
בחלק זה נסקור את היישומונים השונים והשימושיים ביותר לבנייה ועיצוב אתרי האוניברסיטה העברית.
כללי ישומונים
- הוספה
-
- היישומונים נמצאים בתוך הפריסה/ layout.
- כדי להוסיף יישומון חדש יש ללחוץ על "להוסיף יישומון חדש" ולאחר מכן תפתח רשימת אופציות לבחירה.

- שמירה ותצוגה
-
תצוגת סרגל יישומונים-

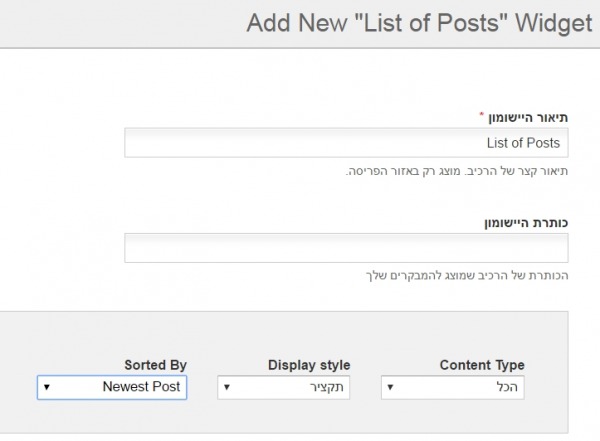
- תיאור היישומון- יש לתת לכל יישומון שם ברור וקל לחיפוש, כך שכל עורך תוכן יוכל למצוא את היישומון שפתחתם בקלות גם אם מעולם לא ביקר באתר הנוכחי. מומלץ להשתמש בשם היישומון בתוספת לשימוש שלו באתר. לדוגמא: List of post עמוד אנשים/ slidshow עמוד הבית.
- יש לשמור את היישומון. הוא תמיד יופיע ראשון בסרגל היישומונים לאחר השמירה (ימין באתר בעברית ומשמאל באתר באנגלית). מראה היישומונים משתנה על פי מיקומם בפריסת העמוד.
-
חשוב לא לשכוח לבצע שמירה גם בתחתית עמוד הפריסה.
- מחיקה והסרה
-
- כדי למחוק יישומון מהעמוד יש להכנס אל הפריסה ולגרור אותו חזרה לשורת היישומונים או לחילופין ללחוץ על הסמל דמוי ה-X בצד ימין למעלה של היישומון.
- אם היישומון נמצא בשורת היישומונים, כדי למחוק יש ללחוץ על הסמל דמוי פח האשפה בצד ימין למעלה של היישומון.
- לאחר הלחיצה ייפתח חלון כדי לאשר את מחיקת היישומון.
סוגי יישומונים:
לחצו על שם היישומון וראו הדרכה בנושא
יישומוני תוכן:
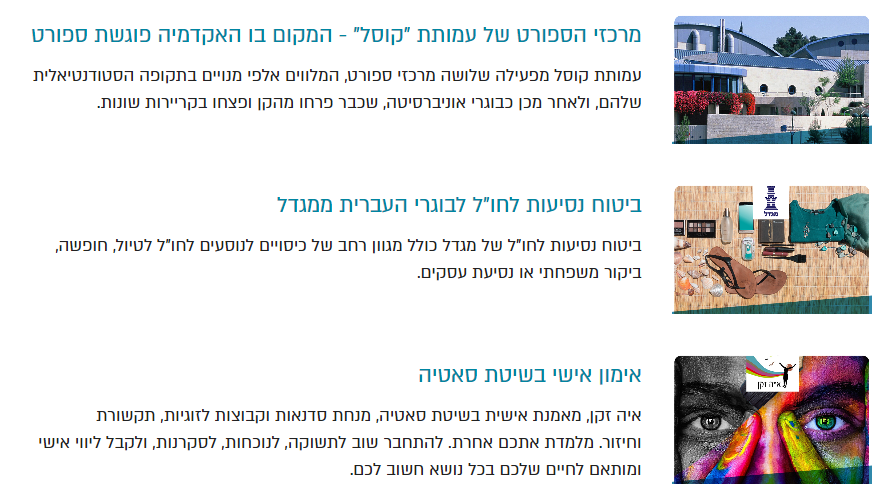
List of post
Perfect list of post
custom text HTML
Feature post
Taxonomy
LOP collaps
סידור מבנה:
Tabs
Accordion
Collumns
מדיה:
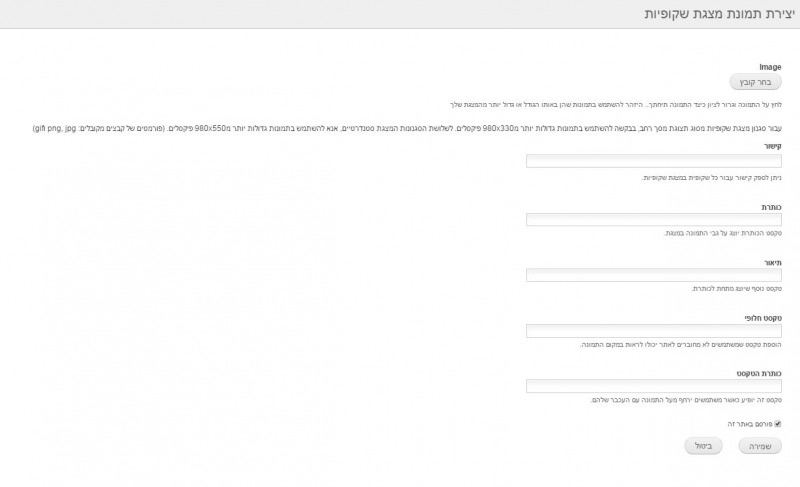
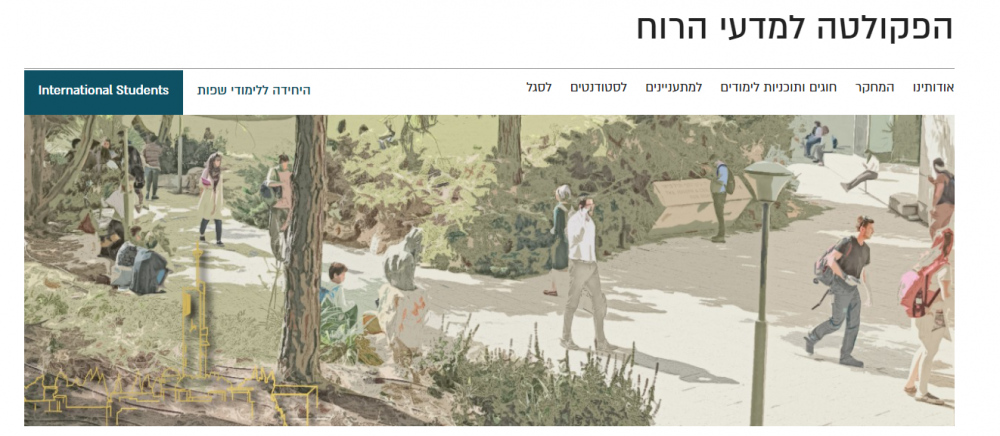
Slideshow
Embed Media
Gallery Media
רשתות חברתיות:
Follow me
Huji share
פרסומים:
שונות:
Seaech box
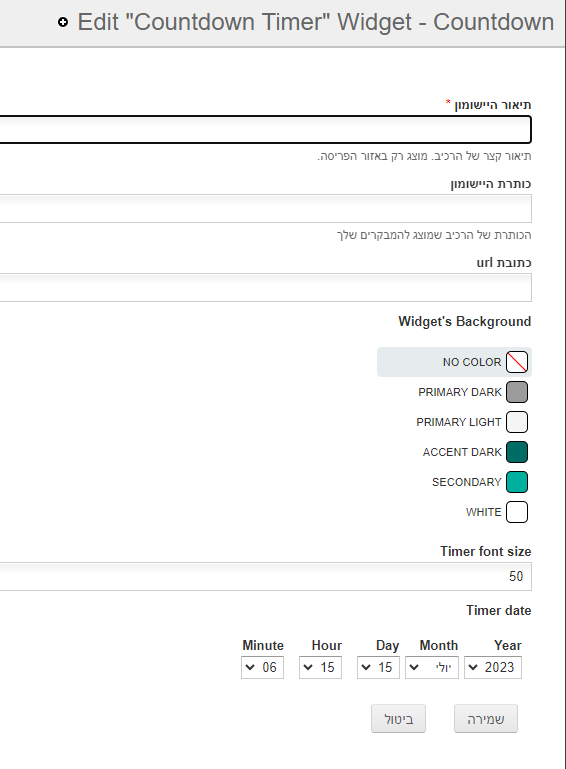
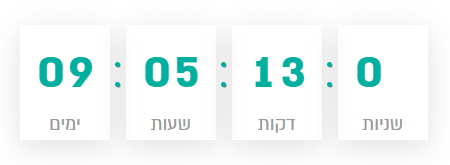
Countdown Timer
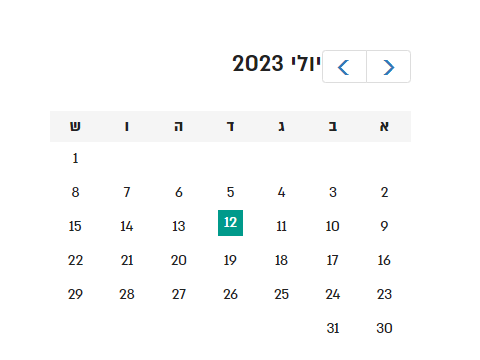
לוח שנה קטן